
What we were asked to do
The ISRF project had two key components: brand evolution and website redesign.
For the brand evolution, we were asked to explore a range of concepts that varied in their level of boldness while ensuring a smooth transition for the internal teams. The new brand needed to reflect the organisation’s professionalism while remaining practical and easy to implement.
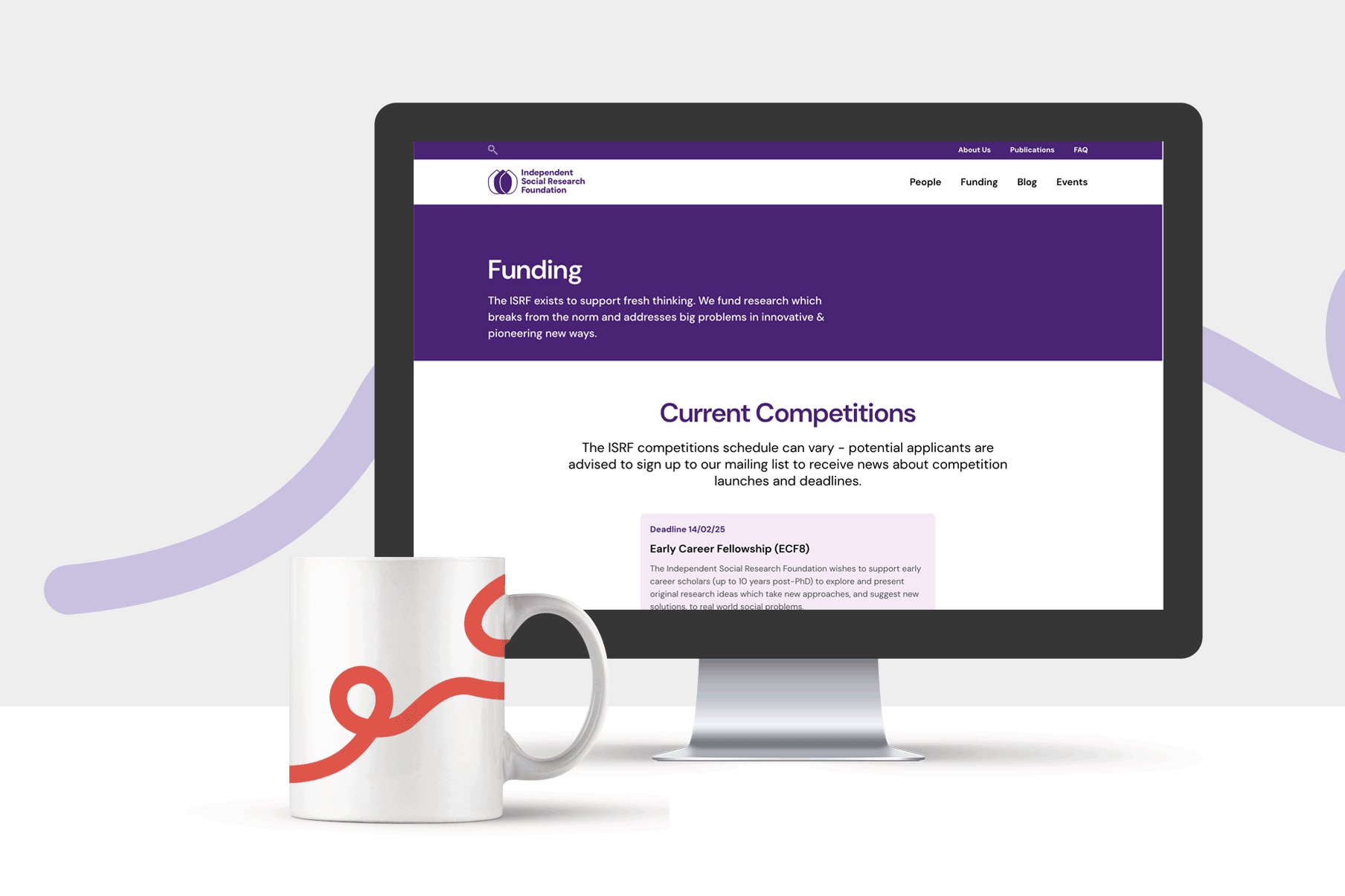
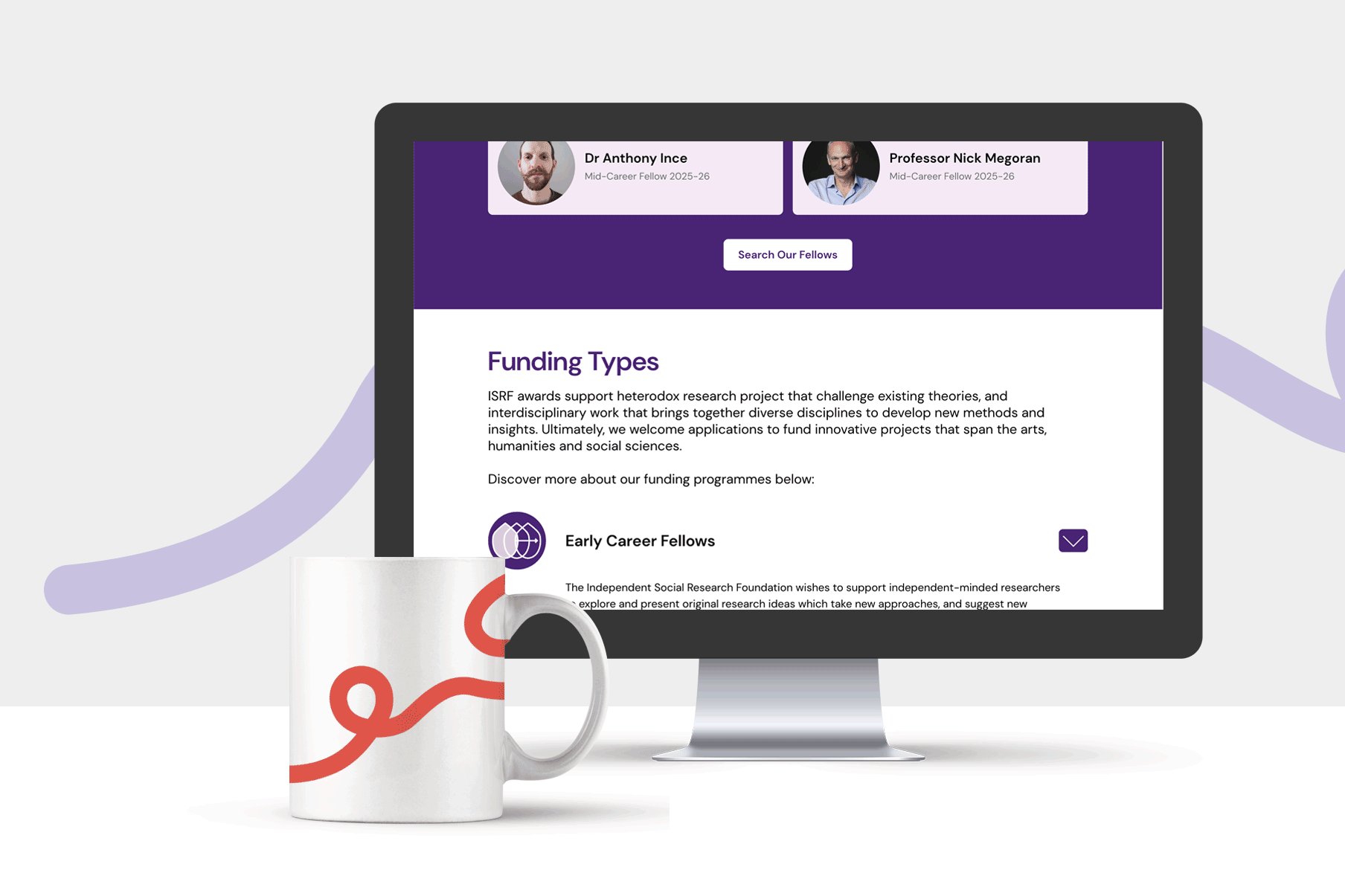
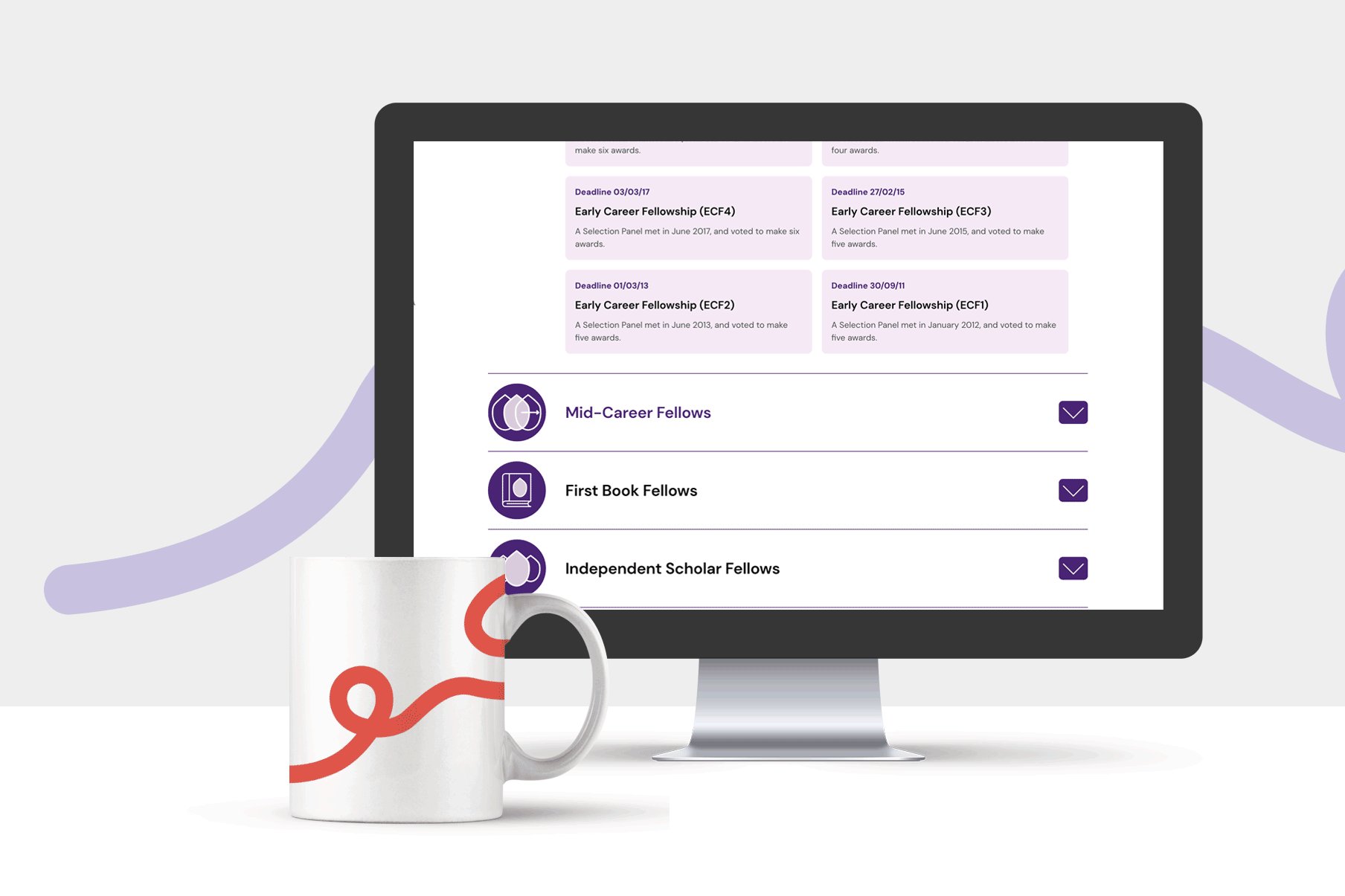
The website redesign involved taking the existing ISRF site content and reconstructing its functionality within a new design, implementing a new CMS, and applying the newly approved branding. The site’s content is inherently complex, so a primary focus of the project was improving the structure and navigation of key sections—particularly for Fellows, Projects, Grants, and Competitions. Simplifying the filtering system within the CMS was essential to improving the site’s search-ability and making it easier for internal teams to manage content. Our objective was to create a cohesive, visually engaging, and highly functional website that reflected the new brand while enhancing the user experience and efficiency for internal teams.


What we did
Brand Evolution
We started with the brand evolution phase, running workshops to better understand the needs of the internal teams and the wider ISRF audience. After presenting several concepts—ranging from conservative to more progressive changes—we settled on a refined logo, new colour palette, and graphic shapes that added a fresh, contemporary feel without losing the brand’s identity. The final designs struck a balance between professionalism and personality, with bold applications across both print and digital assets.

Website redesign
In parallel with the brand development, we kicked off the website redesign with a brainstorming session focused on simplifying the complex user journey. We identified key user needs and prioritised improving navigation, particularly around the filtering and cross-referencing system within the CMS.
A crucial aspect was creating an easy-to-manage publication hub that allowed content to be filtered and cross-referenced with related fellows. We developed a clear site map to ensure logical flow and simplified navigation. Throughout the process, we collaborated closely with the ISRF team, incorporating feedback through regular online calls and workshops.
After three rounds of revisions, the new web design approach was finalised and approved. The result was a cohesive and user-friendly site that aligned with the refreshed brand, ready to meet the needs of both internal and external audiences.



What they thought
Our client is delighted with the outcome of the project, they are really pleased with the brand, its application to the new site alongside the functionality of the tags and all of their templated collateral.
Key major improvement for them is the simplicity of the CMS, they are amazed at how much time they are saving on a weekly basis when uploading content and publications.





